前言
WordPress內建了一個能在後台隨機顯示 Hello Dolly歌詞的外掛程式,余覺得還挺有意思,覺得製作一個能在前端達成類似功能的外掛✨

架構
名字
因為是前端版本的Hello Dolly,故取名為「Hello Dolly Frontend」。
隨機取得歌詞函式
定義一個函式,將歌詞分割成陣列,然後隨機還其中一行。
function get_hello_dolly_lyric() {
$lyrics = "Hello, Dolly
Well, hello, Dolly
It's so nice to have you back where you belong
You're looking swell, Dolly
I can tell, Dolly
You're still glowing, you're still crowing, you're still going strong";
// 分割歌詞為一個陣列
$lyrics_array = explode("\n", $lyrics);
// 隨機挑選一句歌詞
return $lyrics_array[array_rand($lyrics_array)];
}$lyrics: 歌詞的原始內容,每一行用 \n 分隔
explode(): 將多行歌詞轉換為陣列,每一行成為陣列的一個元素。
array_rand(): 隨機挑選陣列中的一行。
顯示歌詞的函式
主要是希望能呈現出類似打字機的字體,故選用 Courier New 字體,色彩部分選用深黑色(#333333)。
定義一個函式,將隨機取得的歌詞顯示在網站前端,並加入 CSS 樣式。
function display_hello_dolly_lyric() {
$lyric = get_hello_dolly_lyric();
echo "<p style='text-align: center; font-size: 16px; font-family: \"Courier New\", Courier, monospace; color: #333; margin: 10px auto;'>$lyric</p>";
}get_hello_dolly_lyric(): 調用前面定義的函式來取得隨機歌詞。
echo: 將歌詞輸出至前端。
CSS 樣式: 包括置中(text-align: center)、打字機字體(Courier New, monospace)和基本顏色調整。
綁定到 WordPress Hook
使用 WordPress 的 add_action() 函式,將顯示歌詞的函式綁定到頁面的 wp_footer 區域。
add_action('wp_footer', 'display_hello_dolly_lyric');wp_footer: WordPress 頁腳區域,所有頁面渲染完成後會自動呼叫這個區域。
display_hello_dolly_lyric: 綁定這個函式,使其隨著頁腳自動輸出內容。
實際使用
建立了一個叫做hello-dolly-frontend.php的php 檔案。
將外掛基本資料放在檔案頭部:
/*
Plugin Name: Hello Dolly Frontend
Description: 隨機顯示 Hello Dolly 的歌詞於網站前端
Version: 1.0
Author: Hypq
*/完整程式
<?php
/*
Plugin Name: Hello Dolly Frontend
Description: 隨機顯示 Hello Dolly 的歌詞於網站前端
Version: 1.0
Author: Hypq
*/
// 隨機取得 Hello Dolly 歌詞
function get_hello_dolly_lyric() {
$lyrics = "Hello, Dolly
Well, hello, Dolly
It's so nice to have you back where you belong
You're looking swell, Dolly
I can tell, Dolly
You're still glowing, you're still crowing, you're still going strong";
// 分割歌詞為陣列
$lyrics_array = explode("\n", $lyrics);
// 隨機挑選一行歌詞
return $lyrics_array[array_rand($lyrics_array)];
}
// 將歌詞顯示於網站前端
function display_hello_dolly_lyric() {
$lyric = get_hello_dolly_lyric();
echo "<p style='text-align: center; font-size: 16px; font-family: \"Courier New\", Courier, monospace; color: #333; margin: 10px auto;'>$lyric</p>";
}
// 將歌詞加入至網站的 footer部分
add_action('wp_footer', 'display_hello_dolly_lyric');
接著將檔案打包為 .zip 檔案,並在Wordpress後端上傳即可:

安裝完之後直接啟用即可:

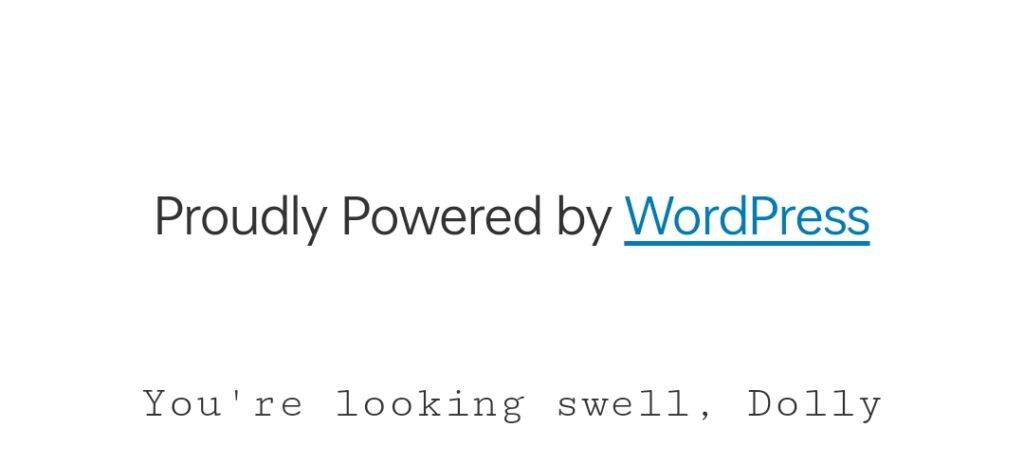
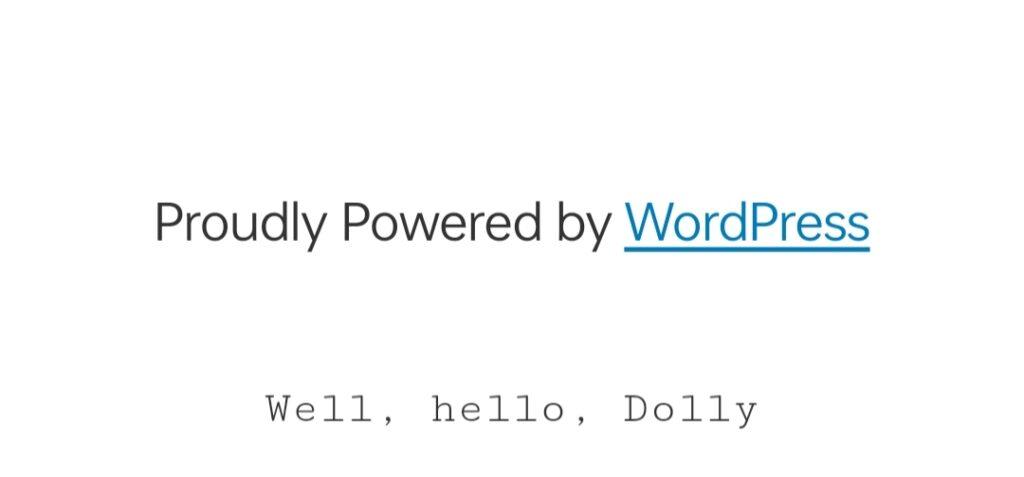
成果
小問題:本站使用之主題頁尾並無綁定WP-HOOK,故暫時切換為 Blockbase 主題進行展示。


結語
這麼一來,使用者在使用網站時,就會在頁尾發現 Hello Dolly的歌詞,算是一種致敬吧,頗有浪漫情懷的🌛
下載
如果有使用之需要,歡迎直接由下方連結下載:
Onedrive 下載:https://1drv.ms/u/c/7fbd5b8dd2b12d1e/EVaq0FKFE6JBl_qEkqQUe9QBQdjTGZutCAS98xGX1xjnWw


Comments NOTHING